
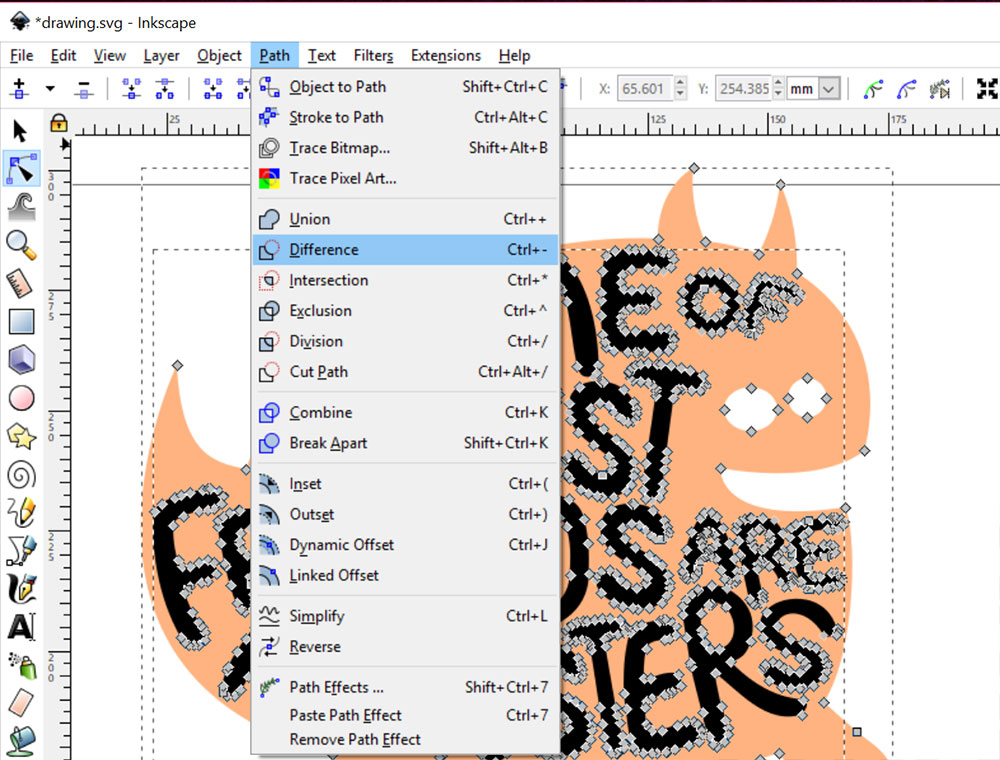
Putting a border around an image in Inkscape definitely could be easier, but it’s not hard. As always, you can play with the stoke by opening the Fill and Stroke view ( Shift+Ctrl+F or whatever your favorite way is):Ĭonsider grouping the image and the rectangle together so you don’t accidentally get them separated!.You can always resize the canvas area to any other size later on. I’ve set the stroke below by shift-clicking black on the bottom color rail: Simply drag and drop your SVG file or icon into the editor canvas. While the rectangle is still selected, set the stroke.This will ensure that the image is printed at the correct size. In the print dialog, select the option to print at actual size. To do this, open the image in Inkscape and go to File > Print. It's selected and it's opacity is reduced in the Objects panel. In the right there's a duplicate of the group. In the left your attached photo and a black rectangle are both selected and Ctrl+G is pressed to get a group. Give to it the wanted transparency in the objects panel. One of the features of Inkscape is the ability to print images at actual size. Make a group which contains your bitmap and vector parts. Select only the rectangle and lower it below the image: Inkscape is a vector graphic editor that can be used to create or edit images.Align both the verticle and horizontal centers by selecting the Center on vertical axis and Center on horizontal axis icons.Select both objects and open the Align and Distribute view ( Shift+Ctrl+A or the.Don’t forget to lock text and images before resizing. Now you can open your template under File and New From Template.

Select the size of the template and click File and Save Template. Here I’ve created a rectangle of the same width and height: To create a custom template, click File, New, and Document Properties. Here the width is 132.292 and the height is 79.375: Use the Effects panel to add an inner shadow.


Select the image and note the width and height. Be sure to hold the Option/ALT key as you release the mouse button so the shape is a closed path. Align the center of the rectangle to be the same as the center of the image.Create a rectangle that is the same width and height as the image.

You need to import your images, launch conversion and save the output files. It is great that a conversion process is rather straightforward. Thanks to many picture editing options, it can help you fine-tune every part of your photo without problems. Select the image and note the width and height. Verdict: Adobe Express is an intuitive JPG or PNG to SVG converter with extensive functionality.Surely Inkscape has some simple option to do this? Maybe you could just apply a stroke and voilà - a border around your image!Įxcept, no, Inkscape has no such feature. This pictorial index is designed to help you find just the right technique and tutorial to match your exact situation.This seems to be a common request in Inkscape: you’ve imported an image, and you want to put a stroke or border around that image. And in some cases, you don’t even need to “make an SVG” first. A common question without a simple answer, because the steps you need to take depend on what your image looks like (photo, line art, colors, etc.) It also matters what you are doing with the image (paper piecing, print and cut, etc). “How can I make my image into an svg?” for Cricut Design Space.


 0 kommentar(er)
0 kommentar(er)
